Grobkonzept
Website Konzept: Grobkonzept

Website Grobkonzept –
so könnte Ihre künftige Website aussehen
Im Grobkonzept definieren wir die Rahmenbedingungen. Das Ziel der Site, die Zielgruppe, der Umfang und die Funktionen sind hier ebenso aufgeführt wie die Art der verwendeten Medien. Das Grobkonzept stellt sicher, dass wir auf dasselbe Ziel hinarbeiten.
Beim Grobkonzept werden die Inhalte in eine Struktur gebracht und kategorisiert. Es wird festgelegt, wie die Navigation aussieht und wie viel Ebenen sie haben soll. Damit wird auch die Grundlage der Benutzerführung gelegt.
Navigationsstruktur
Eine klare und einfache Navigation ist essentiell wichtig für den Erfolg einer Webseite. Eine komplizierte und unklare Navigation wird Ihre Besucher verwirren. Wer nicht schnell findet, was er sucht, der verlässt Ihre Webseite schneller als Sie denken. Daher ist eine übersichtliche Navigation sehr wichtig. Folgende Bestandteile fließen in die Navigationsstruktur ein:
- Hauptnavigation:
Die Hauptnavigation ist das wichtigste Element Ihrer Webseite. Sie sollte klar strukturiert und leicht zugänglich sein. Die Hauptnavigationselemente sollten für die Besucher immer sichtbar sein. Hier gehören nur die wichtigsten Elemente Ihrer Webseite hinein. Standardmäßig wird eine Hauptnavigation am Bildschirmrand erwartet. Meistens am linken oder am oberen Rand. - Unternavigation:
Als Unternavigation werden Unterpunkte der Hauptnavigation bezeichnet. Prinzipiell kann diese auch noch weiter unterteilt werden. Die Umsetzung ist etwa in Form von aufklappbaren Menüs oder am linken Seitenrand zu bewerkstelligen. - Breadcrumb-Navigation:
Eine Breadcrumb-Navigation (Breadcrumb = Brotkrümel) zeigt Nutzern ihre aktuelle Position auf der Website an und gestattet die einfache Navigation zurück zu den übergeordneten Ebenen. - Kontextbezogene Navigation:
Indem einzelne Seiten direkt miteinander verlinkt werden, können Nutzer die verschiedenen Bereiche der Website assoziativ erkunden. Dies kann einfach geschehen, indem in den Texten und Inhalten Links auf andere Bereiche der Seite gesetzt werden. - Schrittweise Navigation:
Die schrittweise Navigation kann zum Einsatz kommen, wenn der Nutzer durchkomplexe Abläufe geführt werden soll. Derartige Abläufe bestehen aus mehreren Schritten, zwischen denen Abhängigkeiten bestehen können. Im Web sind dies oftmals Bestell- oder Anmeldeprozesse. - Tag Cloud:
Eine Tag Cloud ist eine Sammlung von Links, die in Form einer Wolke dargestellt wird. Dabei haben die Links eine unterschiedliche Schriftgröße, die ihre Wichtigkeit anzeigt. Die Wichtigkeit kann z.B. dadurch gemessen werden, wie oft Nutzer diesen verlinkten Inhalt angeklickt haben.
Wireframes
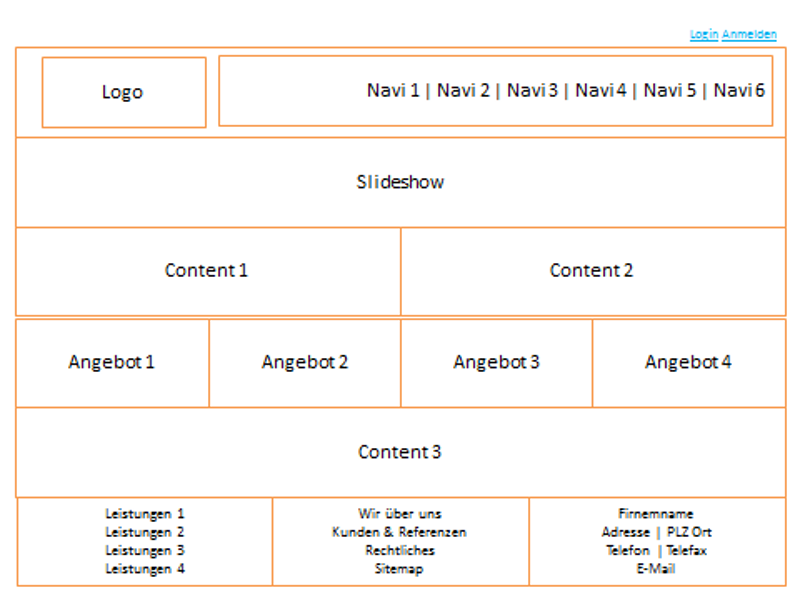
Den Plan der künftigen Website skizzieren wir anhand einer schematischen Darstellung. Hier wird über Platzierung von Elementen, Features, Conversion Bereiche und Navigation der Website entschieden. Es gibt mehrere Gründe für den Einsatz von Wireframes, bevor es um das eigentliche Design der Website geht.
- Visuelle Darstellung
- Einfache Erklärung von Features
- Fokus auf Funktionalität, Struktur und Usability
- Iterativer Gestaltungsprozess
- Zeitersparnis während des Projekts
Im Verlauf einiger Feedbackschleifen werden die Ideen dann konkretisiert und seitenübergreifende Strukturen auf einige weitere Templates übertragen. Wichtige und sehr komplexe Seitentypen sollten ebenfalls schon in dieser frühen Entwicklungsphase berücksichtigt und in Form eines Wireframes konzipiert werden. Dies verhindert, dass man später zu stark von einem anfangs festgelegten Layout abweichen muss und die Seiten dann zu inkonsistent werden. Schließlich soll sich der Nutzer später nach jedem Klick sofort zurechtfinden.
Design entwickeln
Sind die Wireframes finalisiert, kann die „Schminke“ draufgelegt werden. Mögliche Vorgaben, was Farben oder CI-Elemente angeht, werden dabei natürlich berücksichtigt. Auch in Bezug auf das Design ist es sinnvoll, erst mit einigen wenigen Seitentypen zu beginnen und nach Abstimmung das Design dann auf die übrigen Templates zu übertragen. Dies reduziert Einarbeitungszeit von Feedback/Änderungswünschen auf ein Minimum.
In Vorbereitung der Umsetzung, aber auch zu Dokumentationszwecken und späteren Änderungen werden sowohl die Vorgaben das Design betreffend (Styleguide) als auch die angedachten Funktionen so detailliert wie möglich beschrieben.
Beachten Sie weitere Website Konzept Bausteine
Das könnte Sie auch interessieren
Website Support
Auch wenn das Projekt abgeschlossen ist, liegt uns eine Kooperation mit Ihnen am Herzen.

Website Analyse
Wir untersuchen bestehende Websites / Ihre Mitbewerber auf Herz und Nieren
Website Content
Profitieren Sie von hochwertigen Inhalten und bringen Sie Mehrwert für Ihre Besucher
Website Support
Auch wenn das Projekt abgeschlossen ist, liegt uns eine Kooperation mit Ihnen am Herzen.

Website Analyse
Wir untersuchen bestehende Websites / Ihre Mitbewerber auf Herz und Nieren
Website Content
Profitieren Sie von hochwertigen Inhalten und bringen Sie Mehrwert für Ihre Besucher